01 XHTMLについて
XHTML(Extensible HyperText Markup Language)とは?
| <意味> | Webページを記述するためには一般的に使われているHTMLを、XMLに適合するように再定義したマークアップ言語。拡張可能なHTMLという意味があり、W3C仕様策定を行っています。 |
|---|---|
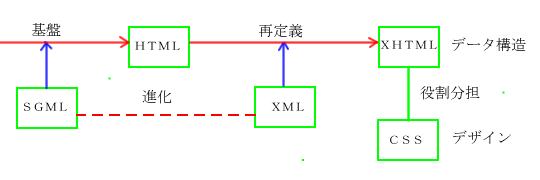
| <沿革> | もともとHTMLはXMLの親にあたるSGMLから派生した言語です。Webブラウザメーカー主導で独自の拡張が続いてきたため、HTMLはXMLとは、一部整合性を欠く言語仕様となっています。しかし、両者の違いはある程度吸収できる範囲のものであるため、従来のWebブラウザでも問題なく見られ、かつ、XMLに準拠した文書を作成する言語仕様としてXHTMLが作成されました。 |
| <作られた理由> | インターネットをはじめとしたオンラインでのデータの送受信にXMLが使用されることを想定し、HTML文書もXML処理系で統一的に扱える環境を整える必要があったことが挙げられています。 |
| <拡張子> | HTMLの拡張子(ファイルの後ろに付いている「.htm」や「.html」)はそのままXHTMLでも使うことができます。「index.xhtml」とはならないのできをつけましょう。 |