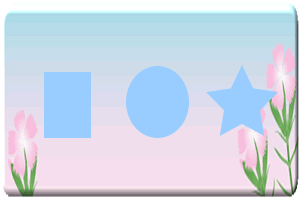
※①サンプルコード
HTML
<img src="map.gif" alt="サンプル" border="0" width="300" height="200"
usemap="#sample" />
<map name="sample">
<area shape="rect" coords="14,61,93,140" href="top.html"
alt="TOPページへ" />
<area shape="circle" coords="152,102,43" href="map.html"
alt="<map>要素ページへ" />
<area shape="poly" coords="248,58,234,83,204,87,224,110,222,138,248,128,
275,140,272,111,291,88,262,81" href="img.html" alt="<img>要素ページへ" />
</map>